Блок бокс бытовки: Блок бокс бытовки в Санкт-Петербурге
Бокс Строй – бытовки, блок-контейнеры и модульные дома на заказ
Выбор покупателя
Наши самые лучшие модели
Блок контейнеры
от производителя
Производство металлических бытовок /
блок-контейнеров, модульных зданий. Индивидуальный
подход с учетом Ваших пожеланий
Бесплатная консультация
Сборка на участке
производим сборку бытовок на месте установки на участке
Сборно-разборные каркасы
каркасы блок-контейнеров сварные
Бесплатно
комплект фундаментных блоков для каждого блок-контейнера
Блок-контейнеры
Модульные здания
Бытовки
Новинки
Сборные металлокаркасы для модульных быстровозводимых зданий
Блок-контейнер БК-1 2,4Х2,7/2,4Х6,0м
Дуплекс 7м с двумя входами
Четырехкомнатный дом
Двухкомнатный дом
Самые экономные блок-контейнеры
Блок контейнер БК-М 3х2,4 «Супер-Эконом»
Площадь: 7,2 кв.
Блок контейнер БК01 6х2,4 «Супер-Эконом»
Площадь: 14,4 кв.м.
Блок контейнер БК02 5х2,4 «Зимний»
Площадь: 12 кв.м.
Блок-контейнер 6х2,4 бытовка утепленная (МВ50) с тамбуром
Площадь: 14,4 кв.м.
Блок-контейнер БК-М 3х2,4
Площадь: 7,2 кв.м.
Блок-контейнер БК01 6х2,4 «Зимний»
Площадь: 14,4 кв.м.
Посмотреть все
Наши преимущества
Высокое качество и надежность
Удобство транспортировки
Всесезонность использования
Комфорт
Документы
Цена
Самые популярные блок-контейнеры
Блок контейнер БК07-П 7х2,4 «Зимний» с перегородкой
Площадь: 16,8 кв.м.
Блок контейнер БК07-П 7х2,4 с перегородкой
Площадь: 16,8 кв.м.
Блок-контейнер 6х2,4 бытовка утепленная (МВ50) “Распашонка”
Площадь: 14,4 кв.м.
Блок-контейнер БК-07Р 7х2,4 «Распашонка-Зимний»
Площадь: 16,8 кв. м.
м.
Блок-контейнер БК04 6х2,4 «Распашонка-Зимний»
Площадь: 14,4 кв.м.
Блок-контейнер БК04 6х2,4 «Распашонка»
Площадь: 14,4 кв.м.
Посмотреть все
Виды применения блок контейнеров
Гараж из 1 блок-контейнера
Надежное сооружение со сварным каркасом из швеллера с параметрами 100х50х3мм, внутри которого можно расположить мотоцикл, автомобиль, спецтехнику, а также инструментарий. Комплектация включает обшивку оцинкованным профлистом, перегородку, окно и дверь.
Каркас бытовки металлический
Прекрасный выбор для тех, кто намерен создать дом своей мечты с нуля, но не хочет тратить на строительство массу времени. Металлическая основа может быть на болтах или сварного типа.
Сборный разборный
Оптимальная модификация для клиентов, заинтересованных в многоразовом использовании блок-контейнеров на разных участках. Здание быстро и легко разбирается и снова собирается, имеет небольшой вес и без проблем транспортируется на новое место.
Строительный
Приспособленный под нужды работников стройки блок-контейнер с внутренним утеплением и просторным тамбуром. Отличный выбор для тех, кто хочет обеспечить бригаде строителей комфортные условия проживания рядом с объектом.
Универсальный жилой
Наиболее популярное конструктивное решение, которое в равной степени подходит для обустройства дачного участка или коммерческого использования. Внутри предусмотрена перегородка для разделения пространства на несколько функциональных зон.
Штаб строительства, прорабская
Сборное строение с большим внутренним пространством, где можно оборудовать полноценные рабочие места для команды, управляющей процессом строительства.
Сантехнический
Блок-контейнеры, адаптированные под расположение душевых кабин, туалетов и прочего сантехнического оборудования. Для обеспечения комфортных температурных условий предусмотрен слой гидроизоляции, утепление и ПВХ-отделка стен.
Модульный дом
Укомплектованные всем необходимым здания эконом-класса, в которых будет удобно жить разным категориям людей. Продуманность конструктивного решения и вариативность планировки позволяет найти оптимальный вариант под конкретные задачи
Продуманность конструктивного решения и вариативность планировки позволяет найти оптимальный вариант под конкретные задачи
Модульные здания
Многофункциональные строения, состоящие из нескольких (обычно 2-3) блок-контейнеров, которые можно использовать для кратковременного, сезонного или длительного проживания работников, семей и т.д.
Выполненные объекты
Бытовка в СНТ Сиеста Восточная
Бытовка в СНТ Колхозник
Бытовка в деревню Назимиха
Модуль для НПИЗ «РЕЧНОЕ»
Блок-контейнеры для парка «Сказка»
Хозблок с доставкой в деревню…
Сертификат соответствия
Этот сертификат и индекс ФЭСП (B) является показателем надежной, стабильной компании, которая прочно удерживает позиции на рынке.
Подробнее
Строй бюро на карте Люберец — Яндекс.Карты
сколько весит блок контейнер, габариты, срок службы
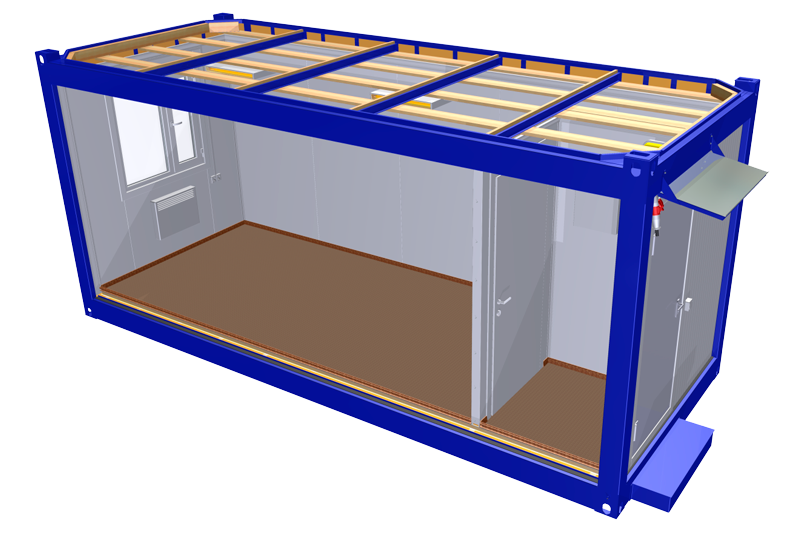
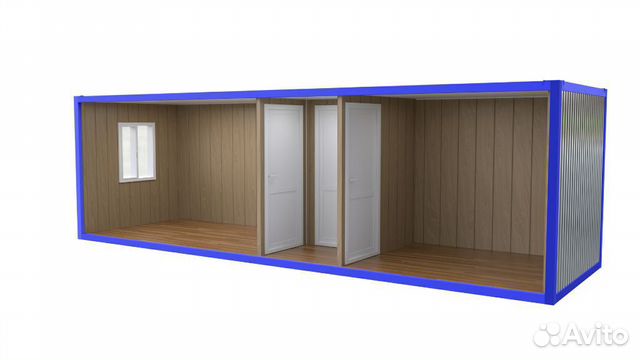
Типовой блок контейнер представляет собой металлическую сварную конструкцию на каркасе с наружной обшивкой из профлиста. Его назначение – обустройство временного проживания рабочих бригад строителей, геологов, нефтяников. Помимо этого в металлических бытовках удобно организовывать дешевые по затратам складские помещения на территории производства, пункты охраны, прорабские помещения, санитарно-гигиенические секции, медпункты, мини-магазины.
Его назначение – обустройство временного проживания рабочих бригад строителей, геологов, нефтяников. Помимо этого в металлических бытовках удобно организовывать дешевые по затратам складские помещения на территории производства, пункты охраны, прорабские помещения, санитарно-гигиенические секции, медпункты, мини-магазины.
Чтобы приобрести это изделие недорого, целесообразно купить продукцию, поступающую в продажу не от торговых фирм, а непосредственно от изготовителей. Чтобы не ошибиться в выборе оптимальной модели, следует изучить на сайте производителя их характеристики, рассмотреть фото, планировочные чертежи, ознакомиться с отзывами покупателей. Важно также знать, сколько весит блок контейнер, поскольку в будущем может потребоваться его перевозка на другой участок.
Внутреннее помещение блок контейнера обустраивается по выбору заказчика. В качестве отделочных материалов используют панели МДФ, ПВХ, вагонку из хвойных древесных пород, ДВПО, ДВП. Ветроизоляция, пароизоляция обустраиваются при помощи специальной полиэтиленовой пленки или пергамина. Для прокладки теплоизолирующего слоя применяют минеральную вату.
Для прокладки теплоизолирующего слоя применяют минеральную вату.
Таким образом, при оснащении блок контейнеров обогревательными системами и электричеством, они становятся пригодными для комфортного проживания в холодном климате. Срок службы изделий составляет от 20 лет.
Расчетные характеристики блок контейнеров
Для типовых металлических контейнеров свойственны следующие показатели:
- Степень огнестойкости — IV (СНиП 2.01.02-85)
- Сейсмоустойчивость – 8 баллов
- Категория размещения в исполнении У1 и УХЛ1 — ГОСТ 15150
- Габариты – длина – 6м, ширина – 2,45 м, высота – 2,5 м
- Общая площадь – 14,7 м
- Вес – 2,5 т
- Расчетная температура окружающего воздуха – от – 45 градусов
- Вес снегового покрова – 150 кгс/кв. м
- Ветровое давление – 48 кгс/кв. м
- Материалы для каркаса – швеллер толщиной 3 мм размером 100х120 мм (горизонтальные прогоны для монтажа внутренних перегородок, дверей, окон и креплений обшивки), уголок толщиной 3 мм размером 75-120 мм (вертикальные стойки).

- Защита – обработка каркаса антикоррозийной грунтовкой, окрашивание эмалью внешних частей.
- Материалы для обрешетки крыши – брус деревянный сечением 100х50мм.
- Утепление – минераловатное волокно толщиной 50 мм.
- Пароизоляция – пергамин или специальный полиэтилен.
- Кровельный материал – герметично сваренный, обработанный антикоррозийными веществами лист стали толщиной 1,5-2 мм.
- Материалы для устройства многослойного пола – необрезная доска толщиной 20 мм, пергамин или полиэтилен (для пароизоляции), минеральная вата толщиной 50 мм (утепление), шпунтованная доска толщиной 25-32 мм.
Конструктивные особенности:
Материалы для устройства стен – брус деревянный 100х50 (обрешетка), изовер 50 мм (утеплитель), оцинкованный профлист толщиной 0,45 мм (внешняя обшивка).
Блочная модель — Изучите веб-разработку
- Предыдущая
- Обзор: строительные блоки
- Следующий
Все в CSS окружено рамкой, и понимание этих рамок является ключом к возможности создавать более сложные макеты с помощью CSS или выравнивать элементы с другими элементами. В этом уроке мы рассмотрим блочную модель CSS . Вы получите представление о том, как это работает, и о терминологии, которая к этому относится.
В этом уроке мы рассмотрим блочную модель CSS . Вы получите представление о том, как это работает, и о терминологии, которая к этому относится.
| Предпосылки: | Базовая компьютерная грамотность, установлено базовое программное обеспечение, базовые знания работа с файлами, основы HTML (изучение Введение в HTML) и представление о том, как работает CSS (изучите Первые шаги CSS.) |
|---|---|
| Цель: | Чтобы узнать о блочной модели CSS, из чего состоит блочная модель и как ее переключиться на альтернативную модель. |
В CSS есть два типа блоков — блочные блоки и встроенные блоки . Тип относится к тому, как блок ведет себя с точки зрения потока страниц и по отношению к другим блокам на странице. Коробки имеют внутренний дисплей типа и внешний дисплей типа .
В общем, вы можете установить различные значения для типа дисплея, используя свойство display , которое может иметь различные значения.
Если коробка имеет тип внешнего дисплея блок , затем:
- Коробка перейдет на новую строку.
- Свойства
widthиheightучитываются. - Отступы, поля и границы заставят другие элементы быть отодвинутыми от поля.
- Коробка выдвинется в линейном направлении, чтобы заполнить пространство, доступное в ее контейнере. В большинстве случаев коробка становится такой же ширины, как и ее контейнер, заполняя 100% доступного пространства.
Некоторые элементы HTML, например и в качестве внешнего типа отображения.
Если блок имеет тип внешнего отображения встроенный , тогда:
- Блок не будет переходить на новую строку.

- Свойства
widthиheightне применяются. - Будут применяться вертикальные отступы, поля и границы, но другие встроенные блоки не будут отодвигаться от блока.
- Будут применены горизонтальные отступы, поля и границы, которые заставят другие встроенные блоки отойти от блока.
Некоторые элементы HTML, такие как , , и , по умолчанию используют встроенный в качестве внешнего типа отображения.
Блоки также имеют внутренний тип отображения , который определяет расположение элементов внутри этого блока.
Блочный и встроенный макет — это то, как по умолчанию все работает в Интернете. По умолчанию и без каких-либо других инструкций элементы внутри коробки также располагаются в обычный поток и ведут себя как блочные или встроенные блоки.
Вы можете изменить тип внутреннего дисплея, например, установив display: flex; . Элемент по-прежнему будет использовать тип внешнего отображения
Элемент по-прежнему будет использовать тип внешнего отображения block , но это изменит тип внутреннего отображения на flex . Любые непосредственные дочерние элементы этого блока станут гибкими элементами и будут вести себя в соответствии со спецификацией Flexbox.
Когда вы перейдете к более подробному изучению CSS Layout, вы столкнетесь с flex и различные другие внутренние значения, которые могут иметь ваши блоки, например grid .
Примечание: Чтобы узнать больше о значениях отображения и о том, как блоки работают в блочном и встроенном макете, ознакомьтесь с руководством MDN «Блочный и встроенный макет».
В приведенном ниже примере есть три разных HTML-элемента, каждый из которых имеет тип внешнего отображения block .
- Абзац с рамкой, добавленной в CSS. Браузер отображает это как блок-бокс. Абзац начинается с новой строки и растягивается на всю доступную ширину.

- Список, выложенный с помощью
display: flex. Это устанавливает гибкий макет для дочерних элементов контейнера, которые являются гибкими элементами. Сам список представляет собой блок-бокс и, как и абзац, расширяется на всю ширину контейнера и переходит на новую строку. - Абзац блочного уровня, внутри которого находятся два элемента
встроенными, однако один из элементов имеет класс «блок», который устанавливается равным 9.0042 дисплей: блок .
В следующем примере мы можем увидеть, как ведут себя встроенных элемента .
- Элементы
- Элемент
display: inline-flexсоздает встроенный блок, содержащий несколько flex-элементов. - Оба абзаца имеют значение
display: inline. Встроенный гибкий контейнер и абзацы располагаются вместе на одной строке, а не разбиваются на новые строки (как это было бы, если бы они отображались как элементы уровня блока).
Встроенный гибкий контейнер и абзацы располагаются вместе на одной строке, а не разбиваются на новые строки (как это было бы, если бы они отображались как элементы уровня блока).
Для переключения между режимами отображения вы можете изменить display: inline на display: block или display: inline-flex на display: flex .
Главное, о чем следует помнить на данный момент: изменение значения свойства display может изменить тип внешнего отображения блока: блочный или встроенный. Это изменяет способ отображения рядом с другими элементами макета.
Блочная модель CSS в целом применяется к блочным блокам и определяет, как различные части блока — поля, границы, отступы и содержимое — работают вместе, чтобы создать блок, который вы можете видеть на странице. Встроенные блоки используют всего некоторые поведения, определенного в блочной модели.
Чтобы добавить сложности, существует стандартная и альтернативная модель коробки. По умолчанию браузеры используют стандартную блочную модель.
По умолчанию браузеры используют стандартную блочную модель.
Части коробки
Составление блока в CSS у нас есть:
- Блок контента : Область, где отображается ваш контент; измените его, используя такие свойства, как
встроенный размериразмер блокаилиширинаивысота. - Поле отступа : Отступ размещается вокруг содержимого в виде пробела; размер его с использованием
paddingи связанных свойств. - Пограничный блок : Пограничный блок оборачивает содержимое и любые отступы; размер его с помощью
границыи связанных свойств. - Поле поля : поле — это самый внешний слой, обертывающий содержимое, отступы и границу в виде пробела между этим полем и другими элементами; размер его с использованием поля
На схеме ниже показаны эти слои:
Стандартная блочная модель CSS
В стандартной блочной модели, если вы задаете блоку встроенный размер и размер блока (или ширина и высота ), это определяет встроенный -размер и размер блока (ширина и высота в горизонтальных языках) блока содержимого . Затем к этим размерам добавляются любые отступы и границы, чтобы получить общий размер, занимаемый блоком (см. изображение ниже).
Затем к этим размерам добавляются любые отступы и границы, чтобы получить общий размер, занимаемый блоком (см. изображение ниже).
Если предположить, что ящик имеет следующий CSS:
.box {
ширина: 350 пикселей;
высота: 150 пикселей;
поле: 10 пикселей;
отступ: 25 пикселей;
граница: 5px сплошной черный цвет;
}
Фактическое пространство , занимаемое коробкой, будет иметь ширину 410 пикселей (350 + 25 + 25 + 5 + 5) и высоту 210 пикселей (150 + 25 + 25 + 5 + 5).
Примечание: Поле не учитывается при подсчете фактического размера поля — конечно, оно влияет на общее пространство, которое поле будет занимать на странице, а только на пространство вне поля. Область блока останавливается на границе — она не выходит за пределы поля.
Альтернативная блочная модель CSS
В альтернативной блочной модели любой шириной является ширина видимого блока на странице. Ширина области содержимого равна этой ширине за вычетом ширины заполнения и границы (см. изображение ниже). Не нужно добавлять границы и отступы, чтобы получить реальный размер блока.
изображение ниже). Не нужно добавлять границы и отступы, чтобы получить реальный размер блока.
Чтобы включить альтернативную модель элемента, установите на него box-sizing: border-box :
.box {
box-sizing: граница-коробка;
}
Если предположить, что поле имеет тот же CSS, что и выше:
.ящик {
ширина: 350 пикселей;
встроенный размер: 350 пикселей;
высота: 150 пикселей;
размер блока: 150 пикселей;
поле: 10 пикселей;
отступ: 25 пикселей;
граница: 5px сплошной черный цвет;
}
Теперь фактическое пространство, занимаемое блоком, будет составлять 350 пикселей в линейном направлении и 150 пикселей в блочном направлении.
Чтобы использовать альтернативную блочную модель для всех ваших элементов (что является обычным выбором среди разработчиков), установите свойство box-sizing в и установите все остальные элементы, чтобы наследовать это значение:
html {
box-sizing: граница-коробка;
}
*,
*::до,
*::после {
box-sizing: наследовать;
}
Чтобы понять основную идею, вы можете прочитать статью CSS Tricks о box-sizing.
Примечание: Интересная история — Internet Explorer по умолчанию использовал альтернативную блочную модель без механизма переключения.
В приведенном ниже примере вы видите два поля. У обоих 9 класс.0042 .box , что дает им одинаковые width , height , margin , border и padding . Единственное отличие состоит в том, что для второго блока используется альтернативная модель блока.
Можете ли вы изменить размер второго блока (путем добавления CSS в класс .alternate ), чтобы он соответствовал первому блоку по ширине и высоте?
Примечание: Вы можете найти решение этой задачи здесь.
Используйте браузер DevTools для просмотра блочной модели
Инструменты разработчика вашего браузера могут значительно упростить понимание блочной модели. Если вы просматриваете элемент в DevTools Firefox, вы можете увидеть размер элемента, а также его поля, отступы и границу. Проверка элемента таким образом — отличный способ узнать, действительно ли ваша коробка имеет тот размер, о котором вы думаете!
Проверка элемента таким образом — отличный способ узнать, действительно ли ваша коробка имеет тот размер, о котором вы думаете!
Вы уже видели свойства margin , padding и border в работе в приведенном выше примере. Свойства, используемые в этом примере, равны сокращает и позволяет нам установить все четыре стороны коробки одновременно. Эти сокращения также имеют эквивалентные свойства обычного письма, которые позволяют контролировать разные стороны поля по отдельности.
Давайте рассмотрим эти свойства более подробно.
Поле
Поле — это невидимое пространство вокруг коробки. Он отталкивает другие элементы от коробки. Поля могут иметь положительные или отрицательные значения. Установка отрицательного поля на одной стороне поля может привести к тому, что оно перекроет другие элементы на странице. Независимо от того, используете ли вы стандартную или альтернативную блочную модель, поле всегда добавляется после того, как будет рассчитан размер видимой рамки.
Мы можем контролировать все поля элемента сразу, используя свойство margin , или каждую сторону отдельно, используя эквивалентные свойства:
-
margin-top -
поле справа -
нижнее поле -
поле слева
В приведенном ниже примере попробуйте изменить значения поля, чтобы увидеть, как поле перемещается из-за того, что поле создает или удаляет пространство (если это отрицательное поле) между этим элементом и содержащим элементом.
Сжатие полей
В зависимости от того, имеют ли два элемента, поля которых соприкасаются, положительные или отрицательные поля, результаты будут разными:
- Два положительных поля объединятся в одно поле. Его размер будет равен наибольшей индивидуальной марже.
- Два отрицательных поля будут свернуты, и будет использовано наименьшее (самое дальнее от нуля) значение.
- Если одно поле отрицательное, его значение будет равно вычтенному из общей суммы .

В приведенном ниже примере у нас есть два абзаца. Верхний абзац имеет поле -нижнее поле из 50 пикселей, другой имеет поле -верхнее поле из 30 пикселей. Поля свернуты вместе, поэтому фактическое расстояние между полями составляет 50 пикселей, а не сумма двух полей.
Вы можете проверить это, установив margin-top второго абзаца на 0. Видимое поле между двумя абзацами не изменится — оно сохраняет 50 пикселей, установленных в margin-bottom первого абзаца. Если вы установите его на -10 пикселей, вы увидите, что общее поле становится равным 40 пикселям — оно вычитается из 50 пикселей.
Ряд правил предписывает, когда поля сжимаются, а когда нет. Для получения дополнительной информации см. подробную страницу о сворачивании полей. Главное помнить, что схлопывание полей — это то, что происходит, если вы создаете пространство с полями и не получаете ожидаемого пространства.
Границы
Граница рисуется между полями и отступами блока. Если вы используете стандартную блочную модель, размер границы добавляется к
Если вы используете стандартную блочную модель, размер границы добавляется к ширина и высота коробки. Если вы используете альтернативную блочную модель, то размер границы делает блок содержимого меньше, поскольку он занимает часть доступной ширины и высоты .
Для стилизации границ существует большое количество свойств — есть четыре границы, и каждая граница имеет стиль, ширину и цвет, которыми мы можем манипулировать.
Вы можете установить ширину, стиль или цвет всех четырех границ одновременно, используя граница свойство.
Для индивидуальной настройки свойств каждой стороны используйте:
-
border-top -
граница справа -
нижняя граница -
граница левая
Чтобы установить ширину, стиль или цвет всех сторон, используйте:
-
border-width -
бордюр -
цвет рамки
Чтобы задать ширину, стиль или цвет одной стороны, используйте одно из более детальных свойств:
-
ширина верхней границы -
бордюрный верх -
цвет верхней границы -
ширина границы справа -
граница справа -
граница правого цвета -
ширина нижней границы -
нижняя граница -
цвет нижней границы -
ширина левой границы -
граница слева -
левая граница
В приведенном ниже примере мы использовали различные сокращения и записи для создания границ. Поэкспериментируйте с различными свойствами, чтобы убедиться, что вы понимаете, как они работают. Страницы MDN для свойств границ предоставляют информацию о различных доступных стилях границ.
Поэкспериментируйте с различными свойствами, чтобы убедиться, что вы понимаете, как они работают. Страницы MDN для свойств границ предоставляют информацию о различных доступных стилях границ.
Заполнение
Заполнение находится между границей и областью содержимого и используется для отодвигания содержимого от границы. В отличие от полей, у вас не может быть отрицательного заполнения. Любой фон, примененный к вашему элементу, будет отображаться за отступом.
Свойство padding управляет отступами со всех сторон элемента. Чтобы управлять каждой стороной по отдельности, используйте следующие свойства:
-
padding-top -
правая прокладка -
набивка дна -
накладка слева
В приведенном ниже примере можно изменить значения заполнения для класса .box , чтобы увидеть, что это меняет начало текста относительно поля. Вы также можете изменить отступы в классе 9. 0042 .container для создания пространства между контейнером и коробкой. Вы можете изменить отступ любого элемента, чтобы создать пространство между его границей и всем, что находится внутри элемента.
0042 .container для создания пространства между контейнером и коробкой. Вы можете изменить отступ любого элемента, чтобы создать пространство между его границей и всем, что находится внутри элемента.
Все сказанное в полной мере относится к блок-боксам. Некоторые свойства могут применяться и к встроенным блокам, например, созданным элементом .
В приведенном ниже примере у нас есть внутри абзаца. Мы применили ширину , высоту , поле , граница и дополнение к нему. Вы можете видеть, что ширина и высота игнорируются. Вертикальные поля, отступы и границы учитываются, но не изменяют отношение другого содержимого к нашему встроенному блоку. Отступы и границы перекрывают другие слова в абзаце. Горизонтальные отступы, поля и границы отодвигают другое содержимое от поля.
display: inline-block — это специальное значение display , которое обеспечивает средний уровень между встроенный и блок . Используйте его, если вы не хотите, чтобы элемент разбивался на новую строку, но хотите, чтобы он учитывал ширину
Используйте его, если вы не хотите, чтобы элемент разбивался на новую строку, но хотите, чтобы он учитывал ширину , ширину и высоту , и избегал перекрытия, показанного выше.
Элемент с display: inline-block выполняет подмножество вещей, о которых мы уже знаем:
- Свойства
widthиheightучитываются. -
отступ,полеиграницаприведет к тому, что другие элементы будут выталкиваться из коробки.
Однако он не переходит на новую строку и становится больше, чем его содержимое, только если вы явно добавите свойства width и height .
В следующем примере мы добавили display: inline-block к нашему элементу . Попробуйте изменить это на display: block или полностью удалите строку, чтобы увидеть разницу в моделях дисплеев.
Это может быть полезно, когда вы хотите увеличить область действия ссылки, добавив отступ .
— встроенный элемент, такой как ; вы можете использовать display: inline-block , чтобы разрешить установку отступов, чтобы пользователю было проще щелкнуть ссылку.
Вы часто видите это в панелях навигации. Навигация ниже отображается в строке с использованием flexbox, и мы добавили отступы к , так как мы хотим иметь возможность изменять цвет фона при наведении курсора на . Кажется, что отступ перекрывает границу элемента
является встроенным элементом.
Добавьте display: inline-block к правилу с селектором .links-list a , и вы увидите, как это решает эту проблему, заставляя отступы учитываться другими элементами.
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: блочная модель.
Проверка своих навыков: блочная модель.
Это большая часть того, что вам нужно знать о блочной модели. Возможно, вам захочется вернуться к этому уроку в будущем, если вы когда-нибудь запутаетесь в том, насколько большие блоки расположены в вашем макете.
В следующей статье мы рассмотрим, как можно использовать фон и границы, чтобы сделать ваши простые блоки более интересными.
- Предыдущий
- Обзор: строительные блоки
- Следующий
- Каскад и наследование
- селектора CSS
- Селекторы типа, класса и идентификатора
- Селекторы атрибутов
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Коробочная модель
- Фоны и рамки
- Обработка различных направлений текста
- Переполнение контента
- Значения и единицы
- Размер элементов в CSS
- Изображения, мультимедиа и элементы форм
- Столы для укладки
- Отладка CSS
- Организация CSS
- Основы понимания CSS
- Создание фирменных бланков
- Классная коробка
Последнее изменение: 000Z”> 13 сентября 2022 г. , участниками MDN
CSS Inline vs Inline-Block vs Block
Хорошо, давайте переключим иллюстрацию на CSS. Помимо вопросов по алгоритму JavaScript, вам, как разработчику переднего плана, могут также задать вопросы, связанные с CSS. Итак, давайте удостоверимся, что вы готовы, и повысим уровень своих веб-основ!
Меня действительно спросили об этом во время интервью. Я проходил собеседование на роль Front-end, поэтому готовился только к вопросам по алгоритмам. Так что я немного наткнулся на это 😰 Это лучшее из ошибок, у вас есть шанс извлечь из этого урок, чтобы не совершать их снова. Вот почему я всегда рекомендую людям обращаться в как можно больше мест. Интервью, как и любой навык, чем больше вы практикуетесь, тем лучше у вас получается. Теперь этот вопрос меня больше не беспокоит, потому что я буду готов! И вы тоже, давайте начнем!
- а. встроенные
- встроенные элементы
- b. встроенный блок
- c.
 блок
блок- элементы блока
- Объяснение в терминах, не связанных с разработкой
- Окончательное решение
- Ресурсы
a.
встроенный Отображает элемент как встроенный элемент. Любые свойства высоты и ширины не будут иметь никакого эффекта.
Свойство display определяет поведение отображения элемента. Это необходимо знать для управления макетом элемента. Есть куча значений свойств. Но давайте начнем с основных встроенный .
Отображает элемент в строке или в той же строке. Другими словами, встроенные элементы НЕ начинаются с новой строки и занимают столько же ширины, сколько и их содержимое. Таким образом, если вы попытаетесь установить любую ширину и высоту, это не будет иметь никакого эффекта.
встроенные элементы Вот несколько элементов, которые имеют встроенное свойство , и большинство битов форматирования также являются по своей природе Отображает элемент как блочный контейнер встроенного уровня. Вы МОЖЕТЕ установить значения высоты и ширины. Хорошо, давайте перейдем к Проверка длины строки До сих пор мы говорили о Вот несколько элементов, которые имеют по умолчанию Представьте, что вы идете на концерт, у вас есть ряды сидений, правильно. Теперь ваша подруга Дженнифер хочет присоединиться к вам, а потому что она дочь владельца стадиона. Ей назначается место Твоя одноклассница Анджелина тоже идет на концерт. Теперь твоя подруга Дженнифер не очень любит ее. Поэтому она просит маму выделить ей место в блоке по умолчанию:0004 inline : EM Strong I Small 9999111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111119,9211111111111111119,91111111111119199 3
.
inline-block встроенному блоку . По сути то же самое, что и встроенный , за исключением того, что вы можете установить значения высоты и ширины. г.
block inline . Теперь давайте переключимся на противоположный ему блок . Помните, что встроенных элемента появляются в одной строке. Итак, блок начинается с НОВОЙ строки и занимает всю доступную ширину. Это означает, что блочные элементы будут занимать всю ширину своего родительского элемента. Блок Элементы Блок . Объяснено не разработчиками
 Если вы назначите своему другу место
Если вы назначите своему другу место inline , он сядет рядом с вами. Итак, дело с встроенных мест, это то, что все они представляют собой одно и то же физическое кресло. Вы не можете манипулировать креслом, чтобы сделать его больше или меньше. Один размер подходит всем, как они это называют! рядного блока . Ну, она все еще может сидеть рядом с тобой. Потому что она «встроена» с вами (плохой каламбур, лол 😂), и, конечно же, вы хотите, чтобы она сидела рядом с вами. Однако, поскольку она дочь стадиона, ее мама хочет, чтобы ей было комфортно. Поэтому она дает ей специальное место, где ее стул настраивается и может быть отрегулирован, чтобы сделать его больше или меньше. Непотизм во всей красе 🤫 .




 Встроенный гибкий контейнер и абзацы располагаются вместе на одной строке, а не разбиваются на новые строки (как это было бы, если бы они отображались как элементы уровня блока).
Встроенный гибкий контейнер и абзацы располагаются вместе на одной строке, а не разбиваются на новые строки (как это было бы, если бы они отображались как элементы уровня блока). блок
блок
Добавить комментарий